Markdown-based course websites
New frameworks for course websites are popping up all the time. In this post, I'll review some of them.
Today I want to talk about three interesting frameworks for building course websites: Quarto, the Carpentries Workbench, and Nebula.
All of them rely on the use of Markdown and are thus easy to version control, reproducible, and reusable. They’re all pretty handy when teaching software skills, as they allow incorporating code in a straight-forward way.
| Tool | Documentation | Templates |
|---|---|---|
| Quarto Websites / Books | Website Docs / Book Docs | Website Template / Book Template |
| Carpentries Workbench | Docs | RMarkdown Template, Markdown Template |
| Nebula | Docs | Template |
I have created course websites with Quarto before (see e.g. here), I’ve practiced a little with the Workbench, but Nebula is new to me. But let’s dive a little deeper into each.
Quarto websites or books
Both Quarto websites and online books are easy to work with when you’ve worked with Quarto or RMarkdown before. You don’t need to install anything but Quarto unless you want to use it in combination with a programming languague or in combination with a tool that is not your pre-installed terminal.

I like that they provide a straight-forward structure and that a lot of people in my bubble know how to work with Quarto (so I can ask others to contribute, too). They are pretty enough, but I don’t think it’s easy to win a design price with Quarto course websites. Yet, they feel modern and are easy to use and mobile-ready out of the box. Quarto is flexible enough for my taste and you can even create your own adjusted templates (see Jon Cardoso-Silva’s template for university courses).
Example courses:
- Make Your Research Reproducible (Quarto Book)
- Introduction to Data Science and Statistical Thinking (Quarto Website)
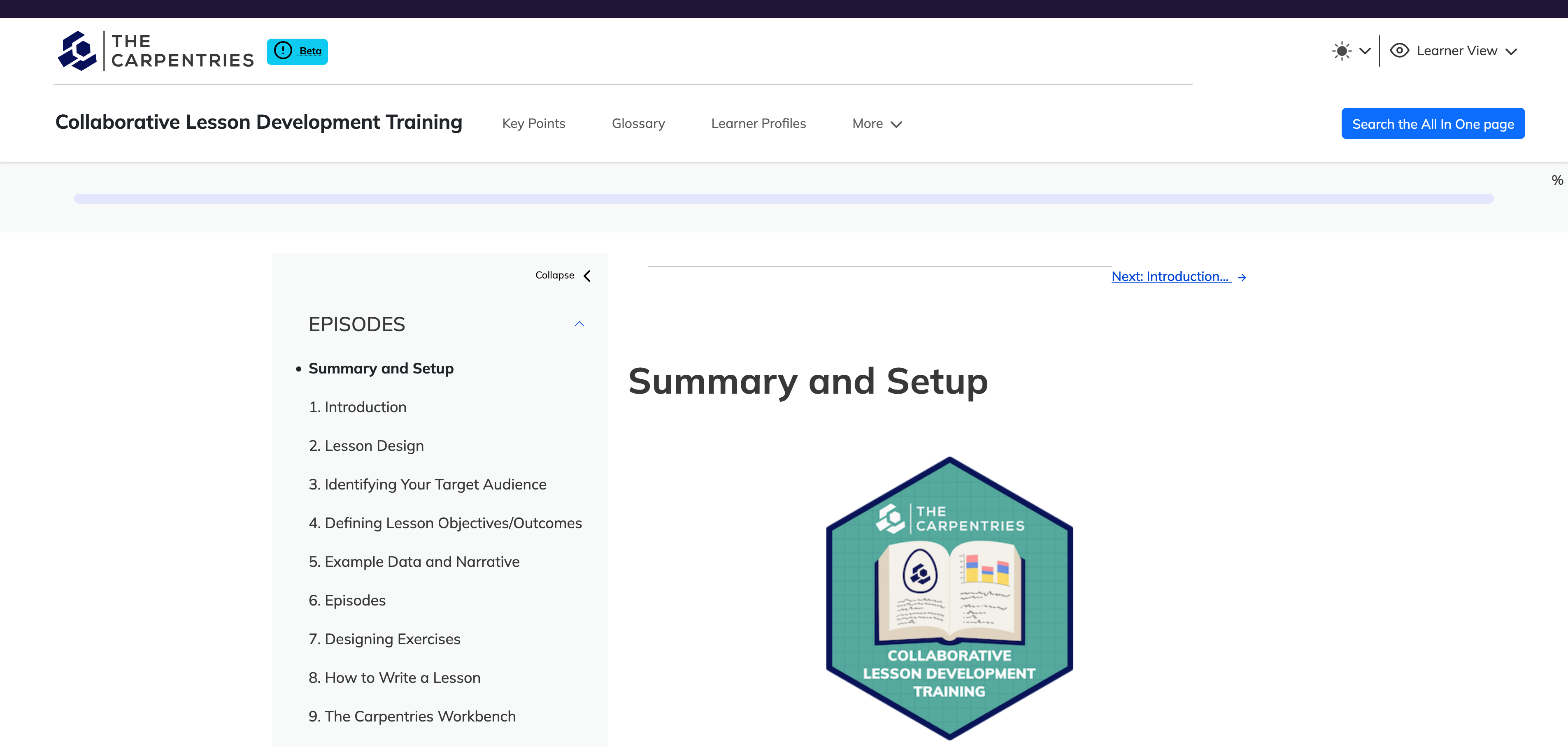
Carpentries Workbench
The Workbench is first and foremost created for courses of The Carpentries, but I’ve noticed that other initiatives and trainers use it for non-Carpentries courses. It was built using R and is based on three R packages: sandpaper, pegboard, and varnish. As such you need to install R and the three packages to use it.

The Workbench is perfect for courses in Carpentries style: ‘code with me’-courses where the instructor writes code on their machine and the learners code along. You can switch between learner and instructor view, where for the latter you can incorporate trainer notes.
Example courses:
- Collaborative Lesson Development Training (with Carpentries design)
- Real-time analysis and forecasting for outbreak analytics with R (non-Carpentries)
Nebula
I just learned about Nebula, which is developed by the eScience Center in the Netherlands. It uses Nuxt.js and Vue.js.

The design is so nicely tied in with the eScience Center corporate design, that you don’t notice when you switch from their regular website to the training website. The project is a nice example that organisations can create their own Markdown-based flavoured course websites and fast. The project was only started in 2023 and looks quite nice. Even if it was clearly created for the eScience Center it is available under an Apache license, so you can reuse it if you like the style of these websites.
Example courses: